As a UX Designer, creating a design system that meets the needs of your users is crucial. A well-built design system can help streamline your design process, improve user experience, and increase efficiency. In this article, we will guide you through the steps to build a design system that meets your user needs. We will provide you with valuable tips, examples, and case studies to help you get started.
Understanding design systems
Creating a design system is a critical aspect of UX design. As a UX Designer, you need to understand that a design system is more than just a set of rules and guidelines. It’s a comprehensive framework that enables you to create user interfaces that are consistent, intuitive, and visually appealing.
A design system consists of various components, such as typography, color, layout, and icons, that work together to create a cohesive and user-friendly user interface. These components provide a foundation for creating a seamless user experience across different platforms and applications.
To understand the importance of a design system, think of it as a language that speaks to your users. Each component is like a word, and when used together, they create a meaningful message. Without a proper structure and guidelines, the message can become confusing and difficult to understand. This is where a design system comes in – it provides a framework for designers to create interfaces that are clear, concise, and effective.
One of the primary benefits of a design system is its ability to ensure consistency. By providing a set of guidelines and standards, designers can create interfaces that look and feel consistent across different platforms and applications. This consistency is essential for improving user experience and creating a sense of familiarity for users.
Another benefit of a design system is its ability to improve efficiency. Designers can save time and effort by using pre-built components and templates, rather than having to start from scratch for each new project. This allows designers to focus on more critical aspects of the design process, such as user research and testing.
Design systems are a crucial component of UX design. By providing a comprehensive framework for creating user interfaces, designers can ensure consistency, improve efficiency, and ultimately create a seamless user experience It’s essential to understand the concept of a design system and to incorporate it into your design process to create user interfaces that meet the needs of your users.
Defining your user needs
Defining user needs is a critical step in building a design system that meets the needs of your users. It involves understanding their preferences, expectations, and pain points. Without a clear understanding of your users, you run the risk of creating a design system that does not resonate with them or meet their needs.
One way to define your user needs is through user research. This can involve conducting surveys, interviews, and usability tests to gather feedback from your users. By understanding their feedback, you can identify areas where your design system can be improved to better meet their needs.
Another way to define user needs is by analyzing user behavior. This involves observing how users interact with your product and identifying patterns in their behavior. For example, you may notice that users tend to interact more with certain parts of your product than others. By identifying these patterns, you can create a design system that focuses on the areas that are most important to your users.
Finally, identifying user pain points is crucial to creating a design system that meets their needs. Pain points are areas where users struggle or become frustrated with your product. By identifying these pain points, you can create a design system that addresses these issues and makes the user experience more seamless and enjoyable.
That being said, is worth noticing that defining your user needs is an ongoing process that requires continuous evaluation and refinement. As your users’ needs change and evolve, your design system needs to adapt and grow with them.
It’s essential to consider the different personas and user groups that interact with your product. Each user group may have unique needs, preferences, and pain points, and it’s important to consider these factors when creating a design system that meets their needs.
In addition, you also need to consider the business goals of your product. A design system that meets the needs of your users while aligning with your business goals is more likely to be successful and effective.
Identifying key components
Identifying the key components of your design system is a crucial step in creating a comprehensive system that meets the needs of your users. These components need to include all the design elements that users will encounter, such as typography, color palettes, icons, and layout grids.
Typography plays a significant role in creating a cohesive user interface. It includes fonts, sizes, and line spacing, and is essential in creating a readable and visually appealing user interface. Choosing the right typography can also help communicate the tone and personality of your brand.
Color palettes are another critical component of a design system. They help establish a brand’s visual identity and communicate emotions and moods to users. A well-chosen color palette can also enhance usability by making it easier for users to differentiate between different elements of the interface.
Icons and illustrations are also essential components of a design system. They help users quickly identify different parts of the interface and can communicate complex ideas in a simple and intuitive way. Using consistent icons and illustrations can also improve the overall user experience by making it easier for users to navigate the interface.
Layout grids are also an important component of a design system, as they help establish a consistent structure across different interfaces. A well-designed layout grid can help ensure that all the elements of the interface are organized in a logical and intuitive way.
In addition to these key components, there are several other components that should be considered when creating a design system.
One such component is the use of patterns and modules. Patterns are pre-designed components that can be used repeatedly throughout the interface, such as navigation menus or search bars. By using patterns, designers can create a consistent user experience and save time by reusing components rather than starting from scratch.
Modules are similar to patterns, but they are more complex and are typically used to create larger components of the interface, such as a product listing or a profile page. By breaking down larger components into smaller modules, designers can create a more flexible and scalable system that can adapt to the changing needs of the users.
Another key component of a design system is the use of motion and animation. Motion and animation can be used to guide users through the interface, highlight important information, and provide visual feedback. By using motion and animation consistently across the interface, designers can create a more immersive and engaging user experience.
Accessibility is also a critical component of a design system. Designers need to ensure that their interfaces are accessible to all users, including those with disabilities. This involves using proper contrast, providing alternative text for images, and ensuring that the interface can be navigated using a keyboard.
Establishing guidelines and standards
Establishing guidelines and standards is a critical step in creating a design system that is consistent and effective. Guidelines and standards provide a set of rules for how each component should be used, what colors to use, what fonts to use, and how to create user interfaces.
One of the most important benefits of guidelines and standards is that they ensure consistency across different interfaces. By providing clear guidance on how to use each component, designers can create interfaces that are consistent and easy to use across different platforms and applications.
Guidelines and standards also help to streamline the design process by providing a framework for designers to work within. By following a set of established guidelines and standards, designers can focus on creating effective and visually appealing user interfaces rather than spending time on decision-making.
Additionally, guidelines and standards can also help to improve usability by ensuring that interfaces are designed in a way that is intuitive and user-friendly. This is especially important for complex interfaces, where consistency and clarity can make a significant difference in how easily users are able to navigate and interact with the interface.
Another benefit of guidelines and standards is that they can help to create a stronger brand identity. By providing clear guidance on how to use different design elements, designers can ensure that their interfaces align with the overall brand image and values.
Guidelines and standards also play an important role in maintaining and evolving a design system over time. As new components are added or existing components are modified, guidelines and standards help ensure that the changes are consistent with the overall design system. This helps to maintain the integrity and usability of the design system and ensures that it remains effective in meeting the needs of users.
Finally, guidelines and standards can also help to improve collaboration between designers and developers. By providing a common language and set of rules, designers, and developers can work together more effectively to create interfaces that are consistent, effective, and user-friendly.
Implementing and maintaining your design system
Implementing and maintaining your design system is a critical step in ensuring its effectiveness and relevance. This involves creating design assets, documenting guidelines and standards, and training your team on how to use the system.
Creating design assets involves creating a comprehensive set of design elements that can be used across different platforms and applications. This includes creating icons, illustrations, and other graphical elements that are consistent with the guidelines and standards established for the system.
Documenting guidelines and standards is also critical to the success of your design system. This involves creating a comprehensive set of documentation that outlines the rules and best practices for using each component of the system. This documentation should be easily accessible to all members of the design team and should be regularly updated to reflect changes in the system.
Training your team on how to use the design system is also important to ensure its effectiveness. This includes providing training on how to use the design assets and guidelines, as well as providing guidance on how to apply them effectively in the design process.
Finally, maintaining your design system is crucial to its long-term success. This involves regularly reviewing and updating the system to ensure its effectiveness and relevance. It also involves soliciting feedback from users and members of the design team and using this feedback to make necessary improvements to the system.
Case studies and examples
Examining case studies and examples of successful design systems is a crucial step in understanding how to create a design system that meets the needs of your users. By analyzing the approaches and strategies used by successful design systems, you can gain valuable insights into best practices and effective strategies for creating a cohesive, user-friendly user interface.
Atlassian Design System
The Atlassian Design System is a comprehensive system that provides guidelines and assets for creating user interfaces that are consistent, intuitive, and visually appealing. By following this system, designers can create interfaces that are easy to use and help users achieve their goals quickly and efficiently.
The Atlassian Design System is built on the principles of consistency, scalability, and accessibility. It provides a comprehensive set of design assets and guidelines, including typography, color, layout, icons, and components. The system is designed to be flexible and scalable, allowing it to be used across different platforms and applications. It also prioritizes accessibility, with guidelines and tools to ensure that interfaces are usable by people with disabilities.
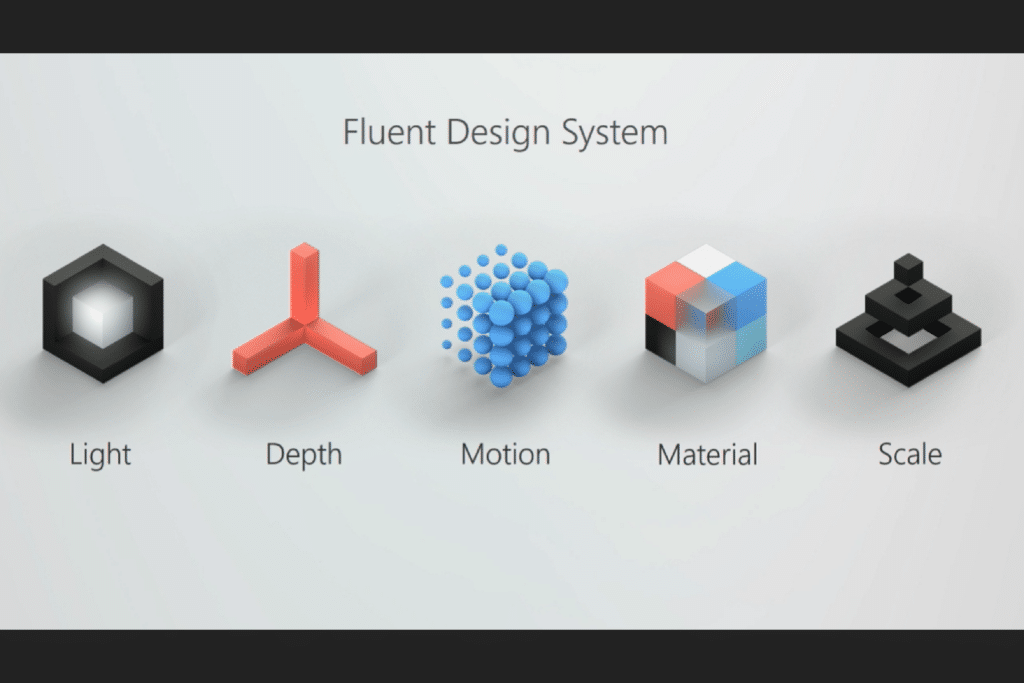
Microsoft Fluent Design System
The Microsoft Fluent Design System is a comprehensive system that provides guidelines and assets for creating user interfaces that are consistent, intuitive, and visually appealing. It prioritizes user-centered design, aiming to create interfaces that are easy to use and understand.
The Microsoft Fluent Design System is built on the principles of depth, motion, and materiality. It provides a comprehensive set of design assets and guidelines, including typography, color, layout, icons, and components. The system is designed to be flexible and scalable, allowing it to be used across different platforms and applications. It also prioritizes accessibility, with guidelines and tools to ensure that interfaces are usable by people with disabilities.
IBM Carbon Design System
The IBM Carbon Design System is a comprehensive system that provides guidelines and assets for creating user interfaces that are consistent, intuitive, and visually appealing. By following these guidelines, designers can create interfaces that are easy to use and help users achieve their goals quickly and efficiently.
The IBM Carbon Design System is built on the principles of modularity, consistency, and accessibility. It provides guidelines and assets for typography, color, icons, and layout, as well as tools and resources for prototyping and testing. The system is designed to be flexible and adaptable, allowing it to be used across different platforms and applications. It also prioritizes accessibility, with guidelines and tools to ensure that interfaces are usable by people with disabilities.
Analyzing these case studies can provide valuable insights into how successful design systems are built and maintained. All of them prioritize consistency, usability, and visual appeal. They provide comprehensive guidelines and assets that are flexible and scalable, allowing designers to create interfaces that are tailored to the specific needs of their users and their brand.
Key takeaway
Building a design system that meets the needs of your users can be a daunting task, but it is crucial for the success of your product. By understanding your user needs, identifying key components, establishing guidelines and standards, and implementing and maintaining your design system, you can create a system that is tailored to your users and improves the overall user experience. Remember to regularly update and maintain your design system to ensure its effectiveness.